I have largely ignored the move to offer “dark mode” on computers and mobile devices. I got inspired by the post Dark Mode Support in WebKit, and its demonstration of how easy it is to add dark mode support to a website via CSS, and I have implemented it here.
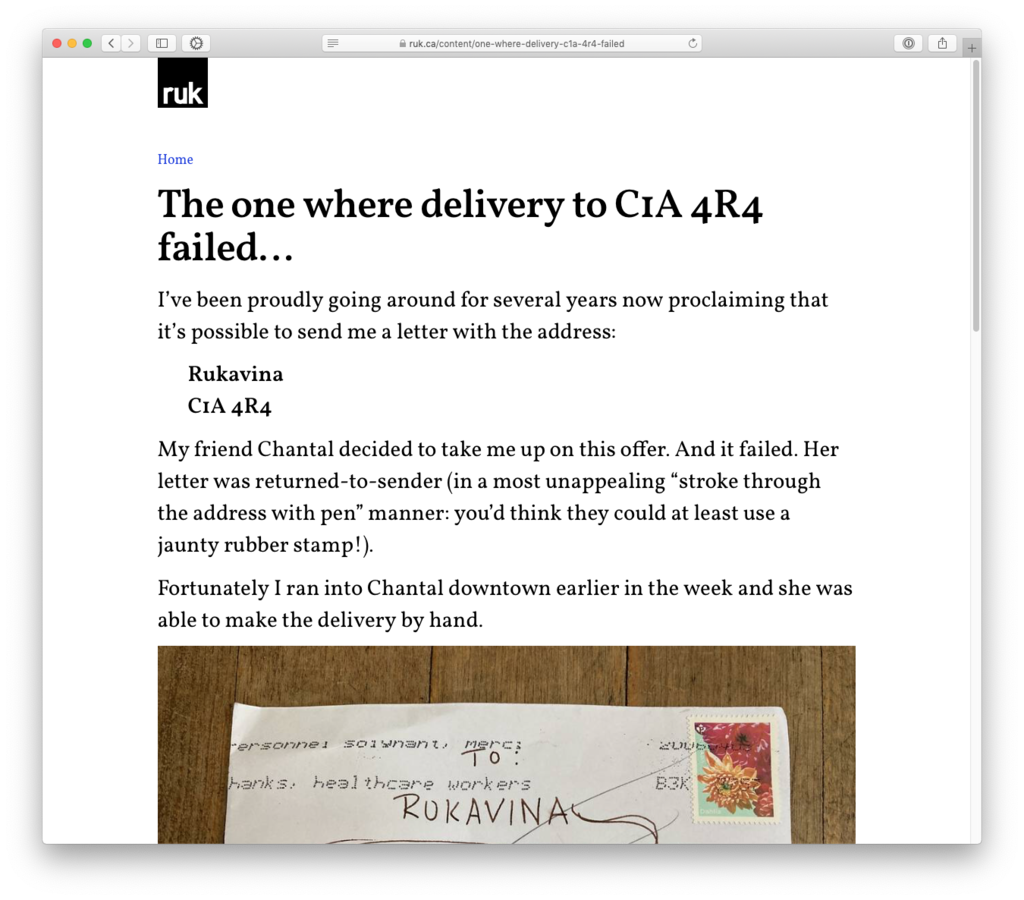
If you’re using a regular old web browser on a regular old computer without dark mode support (or without dark mode enabled), you’ll see this website as you always have:
Image may be NSFW.
Clik here to view.
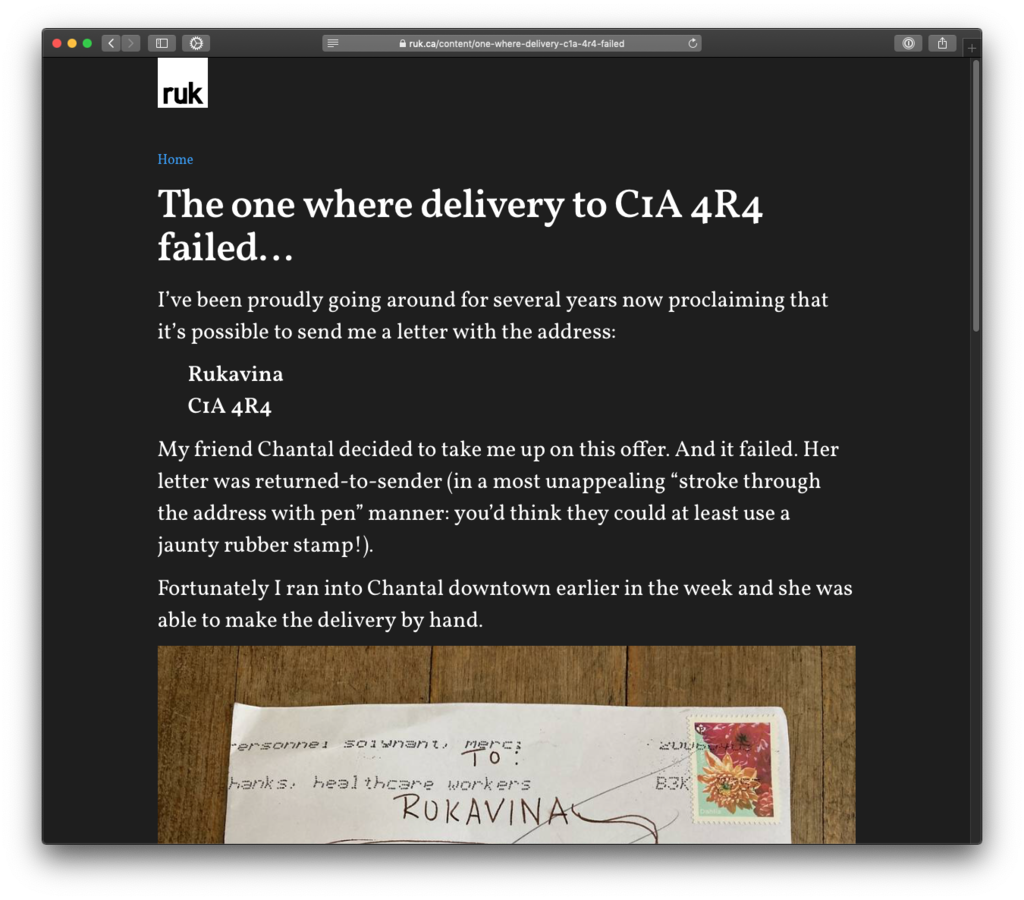
If you enable “dark mode,” though, you’ll see it it lovely white-on-black:
Image may be NSFW.
Clik here to view.
While I’ve left “light mode” turned on for my desktop, I much prefer browsing this site in dark mode on my iPhone, and so that’s what I’ve got it set to there.
